As you know, HTML is not a programming language. HTML is a tool to create a structure of the page. We are using different HTML tags to tell the browser how we can separate content and how do we want to build the page.
Many developers used to use only
<div class="header">
<div class="nav">
<div>
<div class="main">
<div class="article">
</div>
<div class="footer">
<div class="nav">
</div>
Such pages are meaningless because tags like
HTML 5 Update
HTML 5 brought us a bunch of semantic tags:
<article>
<aside>
<details>
<figcaption>
<figure>
<footer>
<header>
<main>
<mark>
<nav>
<section>
<summary>
<time>
Just look at them. More than a half are currently using on every page. Each tag has specific meaning and works not only for you, but also for others. For example, these tags can say search engine bots or screen readers what exact info is in this part of the page.
Find a secret and get a gift from me
I've created a very simple page using HTML 5 semantic and deployed on Hostman for free. You can check the code structure of the page and find a secret I left for you:
articles.hostman.site
Good luck!
Why Semantic Tags Are So Important?
You can build two pages:
- One - with divs only
- Second - including semantic tags
Show these pages to your friend. Will he/she notice any difference? No. So you may both ways are the same and you can use any. Well yes, but no.
Users can see only the result of the rendered code. And the render will be the same. But Google, Bing, Yandex or any other search engine bot is blind. They are not looking on a render because they are looking directly on your code.
When you're using only divs - your whole page will have one priority because bots can't understand meanings by classes or id. But when you're using semantic elements, bots can understand where is your header with navigation, where is your footer and where is your main content with sections and articles.
With semantic tags you can write instructions for bots of how to prioritise the page content.
It's not a secret that search engines are moving pages with semantic HTML higher than similar pages without semantic. Martin Splitt (Developer Relations at Google) and Fabrice Canel (Principal Program Manager at Bing) confirmed it. Basically, with this small thing you can guarantee your clients that their pages will work much better than many others whose pages are still built will divs only approach.
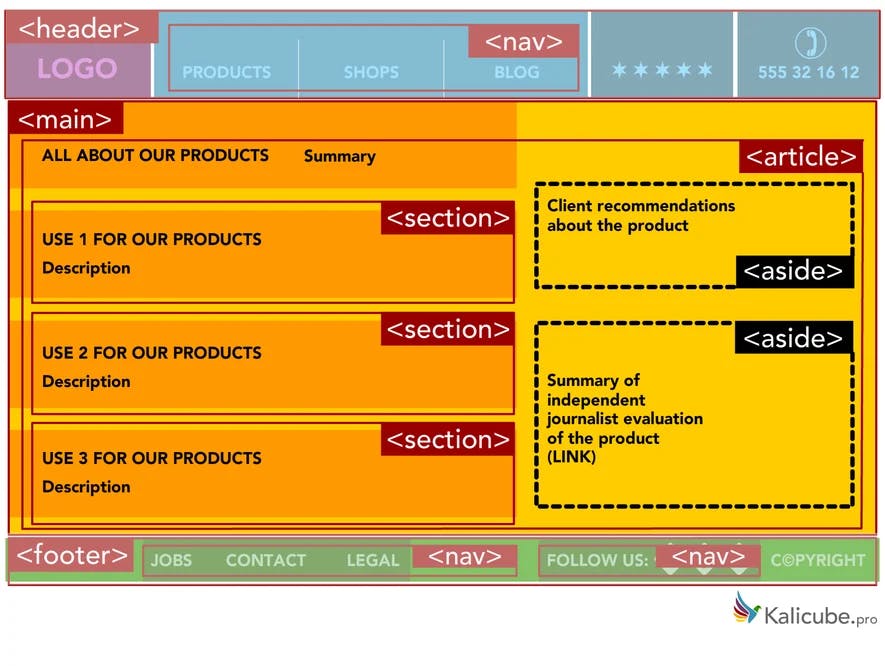
Here is a sample of the page with correct HTML semantic structure:
 Made by Kalicube.pro
Made by Kalicube.pro
Aside of a technical part semantic HTML is a gift for developers. Using semantic tags your code will be much cleaner and understandable. It's always faster to print
<footer>
instead of
<div class="footer">
I hope you will find this info useful. SEO may not be a big deal for you personally it's a big deal for business. When even 1 step higher in search results may bring you new clients - you will obviously want to have it. And this simple approach may give you much more.
Good luck with your projects!
Follow me to receive more useful content: | Twitter | LinkedIn | Hashnode | Dev.to |