Answering questions on Twitter and reading different threads I saw that a lot of developers are lost in this huge area. I haven't seen any kind of guide for beginners that will cover all the staff they will need in their journey. So I've decided to create my own.
Contents
- I want to be a developer
- Community
- Technology tree
- IDE
- Hosting
- Mentors
- Learning Sources
- Practice
- Social Presence
1. I Want To Be A Developer

Look at this image. It's just one of many similar messages I'm regularly receiving on Twitter. A stunning amount of people want to become developers but they don't know what to do. It's not a school, not a university or even a job. You're here on your own.
Starting with nothing can be scary, hard, uncomfortable. But it's very important to find the right way in this forest.
This article is your starting point as a developer.
2. Community
Doing any activity together with someone is always better than doing alone. I know it from my own experience. Doing sports, playing games, watching series. It's always more entertaining to do it with friends. Same with coding.
Coding alone is hard. Coding alone is boring. Coding alone is demotivating. Become a part of the community!
So what are the benefits of the coding community
- You can share your progress while learning
- You can ask questions and ask for a help
- You can find new friends
- You can find new, hot and unique content
- You can form a team to build a project
- You can find mentors
- You can find a job or the job can find you
How to become a part of the community
Here are some steps I recommend for beginners:
| Platform | Description |
| Twitter is one of the biggest developers communities so far. Easy to start, easy to grow, lots of content. People are ready to help, promote your tweets, talk about different topics, etc. | |
| You may like it or not, but LinkedIn is a must have for every developer. It's still one of the most powerful platforms to find a job and learn the history of a person. If you want to have a job in future - start building your presence in LinkedIn. | |
| Wait, what? Yes, it's not a mistake. Instagram is a huge social network. There are lot of people from coding community but many of them are shy to show themselves or build their communities. Still in doubts? Just ask Kyle Prinsloo (@study_web_dev) if it worth it. | |
| Google Meetups | For most of beginners development is something 'online'. But there are lot of opportunities to meet people in real life. Just look at Google Meetups all over the world. Find one in your city and communicate with developers in real world. No meetups in your area? Build your own! Ask my friend Danny Thompson (@DThompsonDev) if you have any questions about creating your own meetup group. He know all the answers. |
Great. Now you are a part of the development community. You have friends to speak with, you can ask questions when you have problems. Let's go to the next step.
3. Technology Tree
This step is one of the most important as it has the biggest influence on all of your future career. At this step you need to understand what do you want to do and what technologies you will use.
A lot of people who want to switch their job into development may be surprised to understand that there are dozens of programming languages and they are connected to some specific fields of development (I will not cover universality of some languages here).
First of all - you need to choose what do you want to do in future. There are many ways and niches in development and they all have preferred languages and technologies.
I don't recommend you to look only on my list. Please, learn several sources with recommendations and explanations before making your choice.
1. Web-development - this area covers websites and web apps development. If you want to build blogs, portfolios, landing pages, eCommerce platforms, etc - this is your choice. There are many sub-areas here:
- Front-end - client-side development. Basic requirements are HTML, CSS, JavaScript.
 After learning the basics you will need to learn more technologies to make apps better and the process much easier. Some examples of tech you will learn further are CSS preprocessors (Sass, Less), CSS frameworks (Bootstrap, TailwindCSS), JavaScript libraries (moment.js, charts.js), JavaScript frameworks (React, Vue, Angular), etc.
After learning the basics you will need to learn more technologies to make apps better and the process much easier. Some examples of tech you will learn further are CSS preprocessors (Sass, Less), CSS frameworks (Bootstrap, TailwindCSS), JavaScript libraries (moment.js, charts.js), JavaScript frameworks (React, Vue, Angular), etc.
Awesome Roadmap for Fron-end Developers
- Back-end - server-side development. You will need to learn one of many back-end languages/technologies like Node.js, PHP, Python, etc and their frameworks.
Awesome Roadmap for Back-end Developers
Also for those who want to learn Web-Development I highly recommend to check Brad Traversy's (@traversymedia) video:
2. Mobile - this area is for developers who want to create different apps for mobile platforms:
Awesome Roadmap for Android Developers
3. GameDev - everything related to game development including web apps will require to learn different languages including mentioned above.
Awesome Roadmap for Game Development and GameDev QA
4. Desktop software
5. Data, ML, AI, Neural networks
6. IoT
7. Robotics
8. And so on
4. IDE
IDE (Integrated Development Environment) or code editors are the environments where you are actually coding. Before following choices of some authors or influencers (even me) I recommend you to check at least several of them and choose the best for you. IDEs are not a question about code quality rather the question about the comfort while coding.
| IDE | My recommendation |
| VSCode | ★★★★★ |
| Sublime Text 3 | ★★★★☆ |
| Atom | ★★★★☆ |
| Brackets | ★★★★☆ |
| Notepad++ | ★★☆☆☆ |
There are also some IDE designed for specific language like PhpStorm or PyCharm but I'm not covering them here.
5. Hosting
With all previous steps you have everything to build some simple apps. Let's talk about sources where you can deploy your apps and share them with other people from your community.
There are hundreds of hosting providers. All of them have their own tools, benefits, prices, etc. But for beginners I recommend to use free-for-use hostings with different options to upgrade their plans.
| Hosting | Description |
| Hostman | One of my new and awesome discoveries with huge potential and growth level. Free for static websites or apps, tasty prices for teams and back-end apps. Also separate plans for Docker and Databases. |
| Netlify | Great hosting provider that helped me to store several of my apps. But the paid services are higher and with less options. |
| Heroku | Personally for me it's almost equal to Netlify. One more great hosting where you can store your apps for free. |
| Vercel | Haven't used Vercel for my own purposes but many of my friends are using it regularly. Also has a free plan for your own projects. |
6. Mentors
At this step you already have everything to code and communicate with other developers. What's next?
The next step is to find a mentor who will correct your learning journey, help you to overcome the mistakes and tough situations. Many people think that mentors are only the influencers with thousands of followers.
No, it's not working like this. There is a tiny chance such people will have time even for 1 person, not saying about tens of hundreds. You will need to find a person from your close community with higher experience who have time to answer your questions and help you to grow. If you're beginner, even other juniors or middle developers can give you a lot of useful advice. This approach will save you a lot of time comparing with writing DMs for all influencers you know.
Automate your code quality without mentors
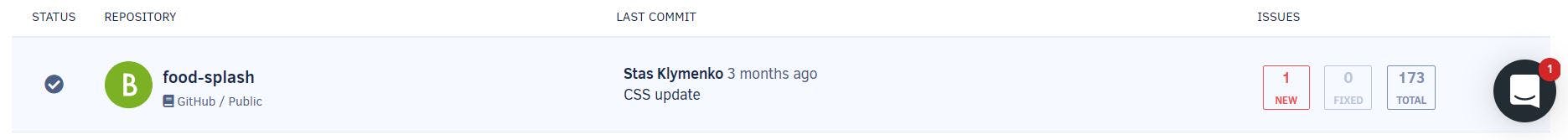
Recently I've met with people from Codacy team. They are offering a platform that will check your code and find different types of issues. Like a real mentor. And it's free for single accounts.

Foe example Codacy found 173 issues I can improve or fix on one of my projects.
7. Learning Sources
I want to be honest. I see these lists of useful tools, platforms, videos, articles, etc every day. Biggest part of them are repeating also almost every day. When you will grow inside developers community you will also stuck in Learnin Sources Hell.
Currently I'm working on fixing this issue for all the developers. Follow me on Twitter, Hashnode or Dev.to if you want to be one of the first people who will have the Developer Pandora's Box.
Until there is no good option for this, I recommend you to create your own list of sources and fill it with new platforms or projects. Categorise them into several columns to have clean and useful cheat sheet for your own purpose. This is the step I ignored for a long time and I regret a lot I haven't done it before.
I can't left you without a pack of awesome sources for learning. It's not just a random list. These sources I've used by myself after checking hundreds of other. And I can honestly said that these sources helped me to learn coding.
| Source | Description |
| Traversy Media | This is the best programming channel on YouTube without any doubts. |
| The Net Ninja | High quality YouTube courses and videos with detailed explanations |
| FreeCodeCamp | One of the best platforms to learn programming. It's free to learn with free certificates. Awesome content quality and community. |
| Florin Pop | Florin is building great projects on YouTube and making live streams. You can learn a lot from his videos. |
| Scrimba | This platform is similar to Udemy, Coursera and others but it has much better interface and interaction with learners and the quality of the courses is much higher. |
I will not put here a lot of sources because I want you to focus just on several of them. Nobody will open 20-40-60 sources - only a few first of them. That's why I'm giving you the best.
8. Practice
There is a term called a "Tutorial Hell". It's a situation when you spent most of the time only learning new materials and not actually coding.
The problem is that any tutorial from any author covering only one specific topic or one specific issue. That's why when you're starting building your own app you will face a huge amount of errors.
If you learn something - try to implement it right after finishing the video or the article or even while you're watching/reading it. You don't need to hurry. Take as much time as you need. You need to understand how the technology is working, not just to copy it.
Real world apps will require you to use short, clean and smart code. You can learn it while solving different challenges. It will help you to find great solutions easily when you will build the app. Here are some of the platform you can use for it:
9. Social Presence
When you are already set all your environment for learning and coding it's time to think about your personality growth.
Having a strong social profiles you have much more options in development community:
- You can receive invitations for different events
- You can receive some products for free to promote it
- You can participate it great projects or betas
- You can earn more money with ads and your own contents
And it's just a tip of the iceberg. If you want to learn more about building your online presence, especially in Twitter, follow Catalin Pit (@catalinmpittwitter.com/catalinmpit) and Danny Thompson (@DThompsonDev).
I hope this little roadmap will help you find your way in the development area. You can do it!
Follow me to receive more useful content: | Twitter | LinkedIn | Hashnode | Dev.to |
